Tuto "Design harmonieux"
Design harmonieux
Ce tuto explique comment créer une harmonie en design et j’espère qu’il vous apportera des réponses à vos questions sur ce sujet.
Que veut dire « DESIGN » ?
Un design pour un site (ou blog) c’est une harmonie de couleurs, images, représentant le thème de son blog, comme par exemple, la littérature ou la vidéo ou la musique ou …
Le premier visuel pour le visiteur ce sera le logo (ou bannière). Il permet tout de suite de dire si le site parle de livres ou musiques ou autres… En particulier, le titre.
Pour créer toutes mes créations (logos, fonds, boutons menus…) j’utilise le logiciel Photofiltre Studio X que vous trouverez sur le site ci-dessous, et aussi le logiciel Animation Shop 3 :
Logiciel photofiltre ==> CLIC ICI
Logiciel Animation Shop ==> CLIC ICI
Il existe beaucoup de forums et sites pour apprendre à créer, en voici quelques uns :
1er lien ==> Photofiltre Graphic
2ème lien ==> Imquettier
3ème lien ==> Forum - Chez Violine
4ème lien ==> Forum - Photofiltre ...
5ème lien ==> Forum - Planète graphisme
6ème lien ==> Espace Tine
J’ai appris à faire du graphisme avec Photofiltre Studio X chez « VIOLINE », c’est une très bonne école.
Je ne vais pas vous expliquer comment j’ai créé la bannière ci-dessous. Ce serait trop long ! Et ce n’est pas le but de mon tuto.

Une fois que vous avez créer votre logo (ou bannière) vous avez les couleurs, et le thème.
On va prendre certaines couleurs de ce logo pour créer les fonds.
Il est évident qu'il faudra changer les couleurs de textes, liens, liens au survol, titres...
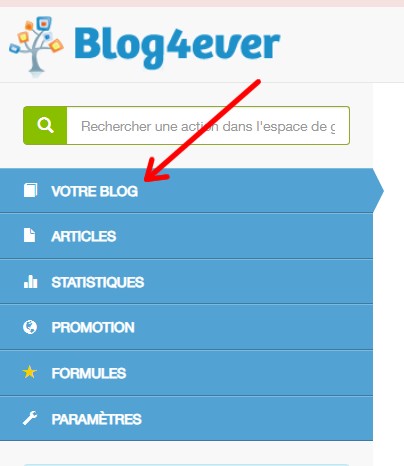
Mais avant on va installer la bannière dans la gestion de votre blog.


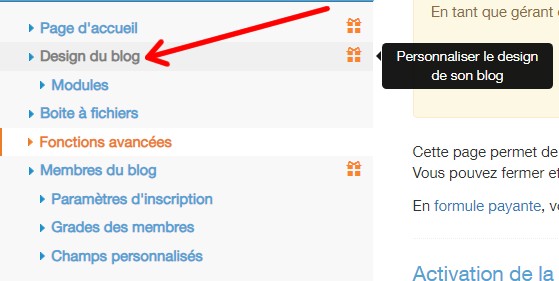
Faire un clic sur « Modifier » et soit vous téléchargez votre logo de votre ordinateur ou bien de la boite à fichiers si vous l’avez mis dans celle ci.
Bien faire attention à la hauteur de l’image, mon logo mesure : 960 px de large sur 460px de hauteur, et donc je vais mettre 460 à la place de 200.
Comme mon titre figure sur mon logo, pas besoin de cocher la case « Afficher le titre du blog ».
Ne pas oublier de cliquer sur « Appliquer » - « Confirmer » et « Sauvegarder », très important !
Il faut le faire à chaque fois que vous faites une manipulation dans la gestion.
Maintenant, on va s’occuper des fonds.
On est pas obligé de créer des fonds, vous pouvez en trouver sur le Web, ou sur mon site (lol ! bah quoi un p’tit peu de pub de mon site ne fait pas de mal).
Ou alors, on peut juste mettre des couleurs.
Moi, j’y met des fonds, je trouve cela plus joli, mais ce n’est que mon avis.
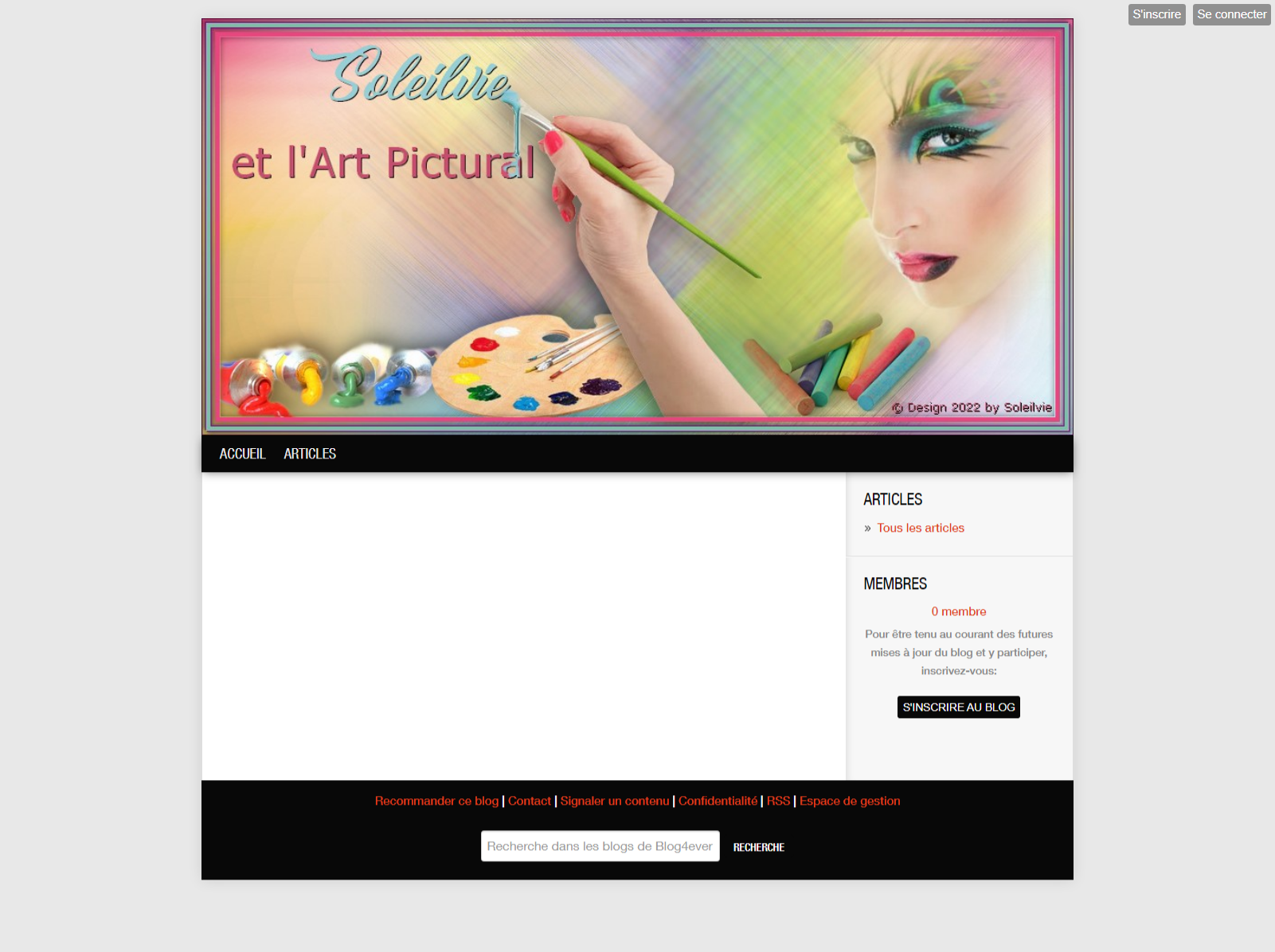
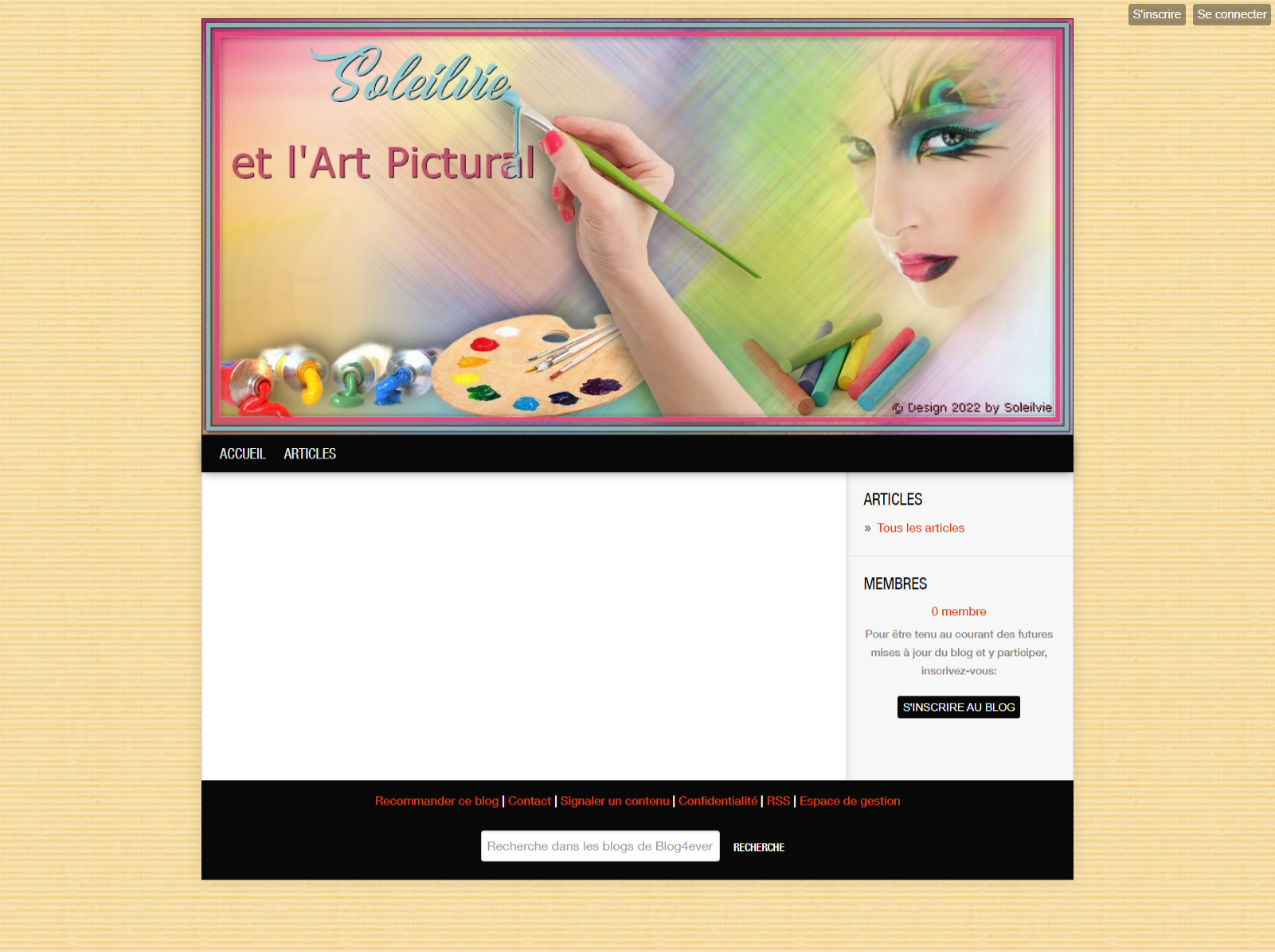
Voici le blog juste avec le logo sans fonds :

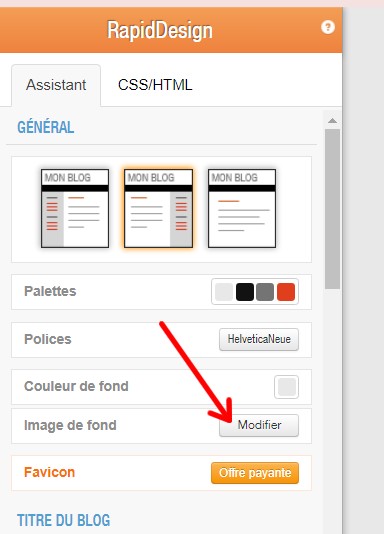
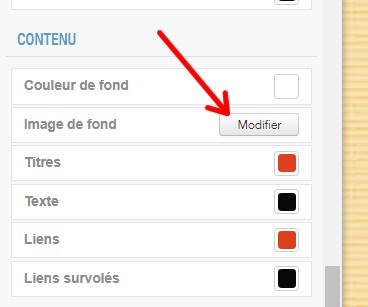
Le fond gris foncé je vais le changer en faisant un clic sur « Modifier » à côté de « Image de fond »

Ce qui va donner ceci :

Je vais maintenant, changer la couleur blanche et y mettre un fond que j’ai fait.

N’oubliez pas « Appliquer » - « Confirmer » et « Sauvegarder »
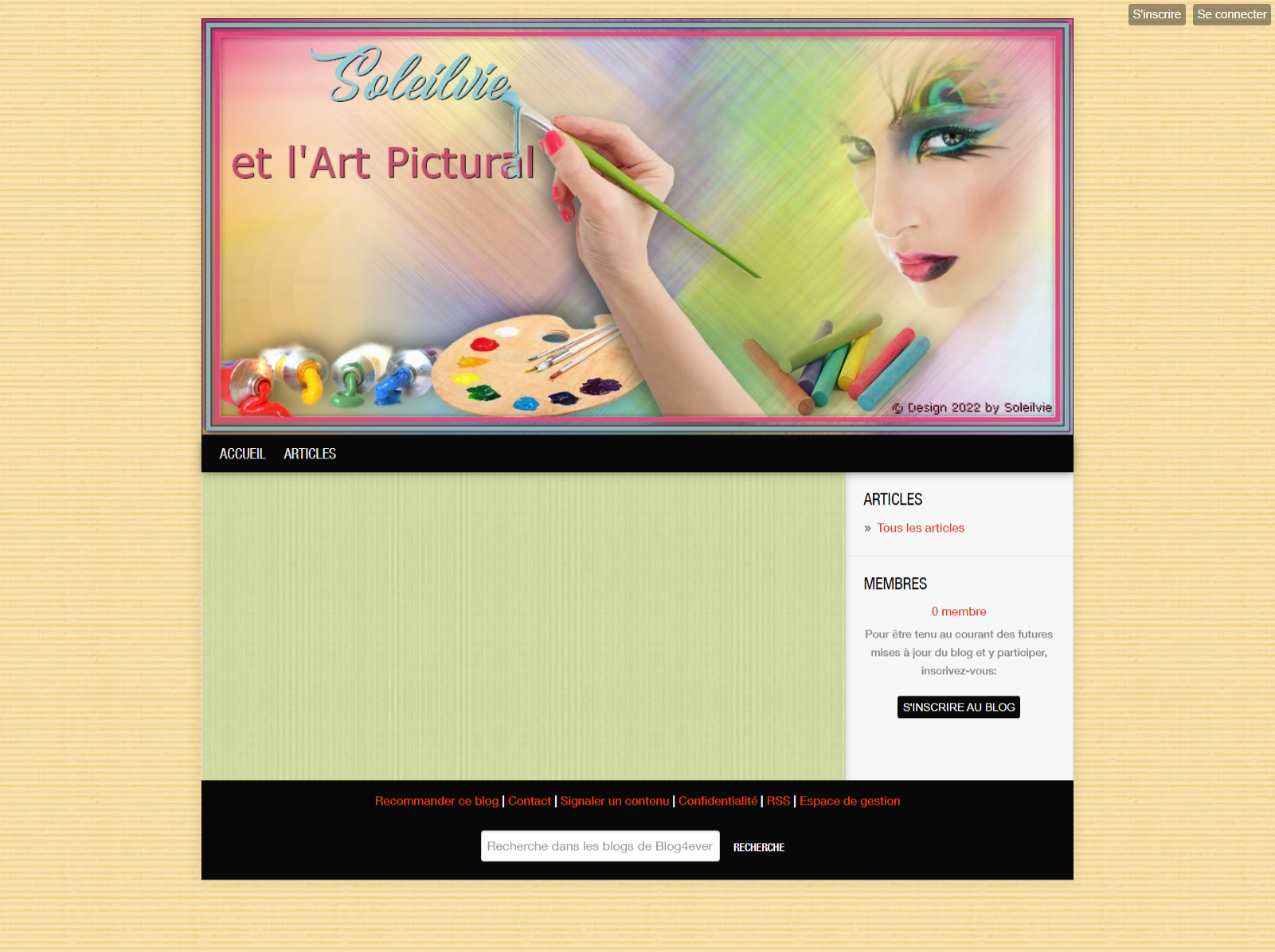
Ce qui va donner ceci :

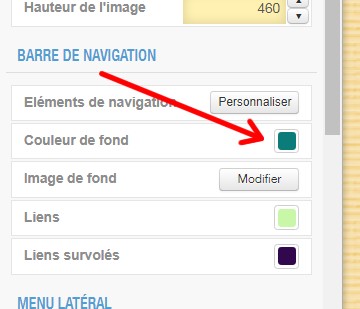
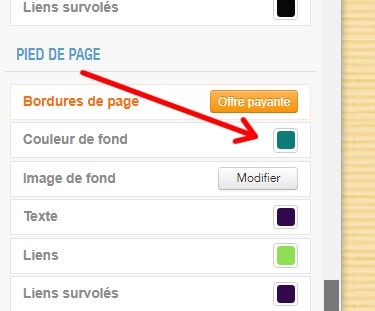
A la place de la couleur noire en dessous du logo (c’est la barre de navigation) et en bas du blog (Pied de page) je vais y mettre une couleur


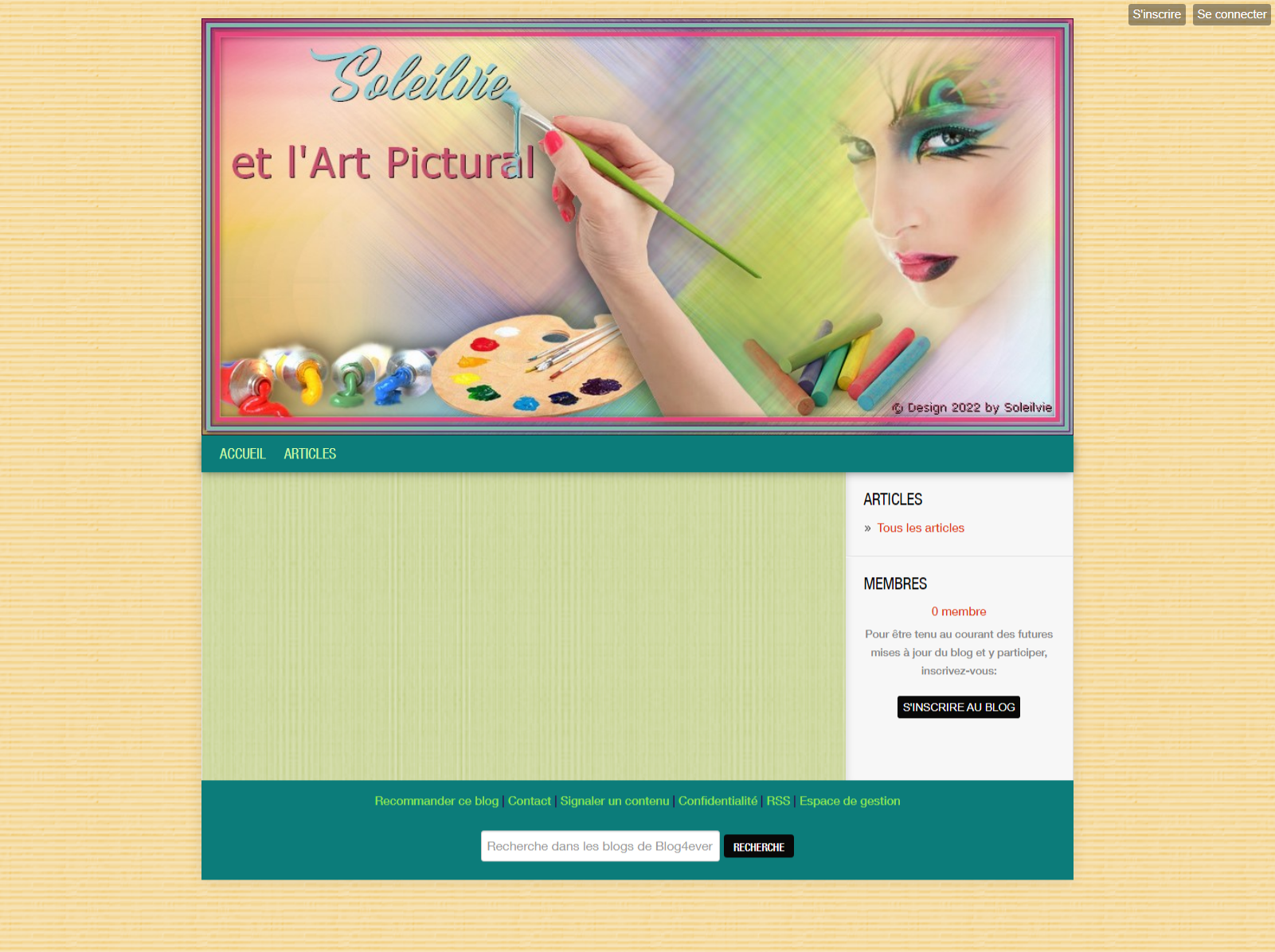
Ce qui donnera ceci :

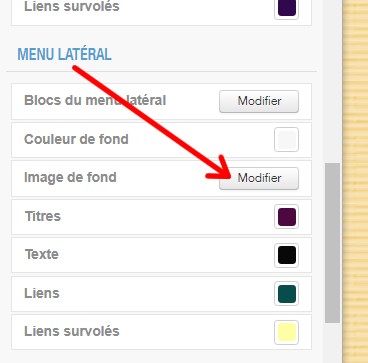
Maintenant je vais mettre un fond à la place de la couleur grise clair du menu.

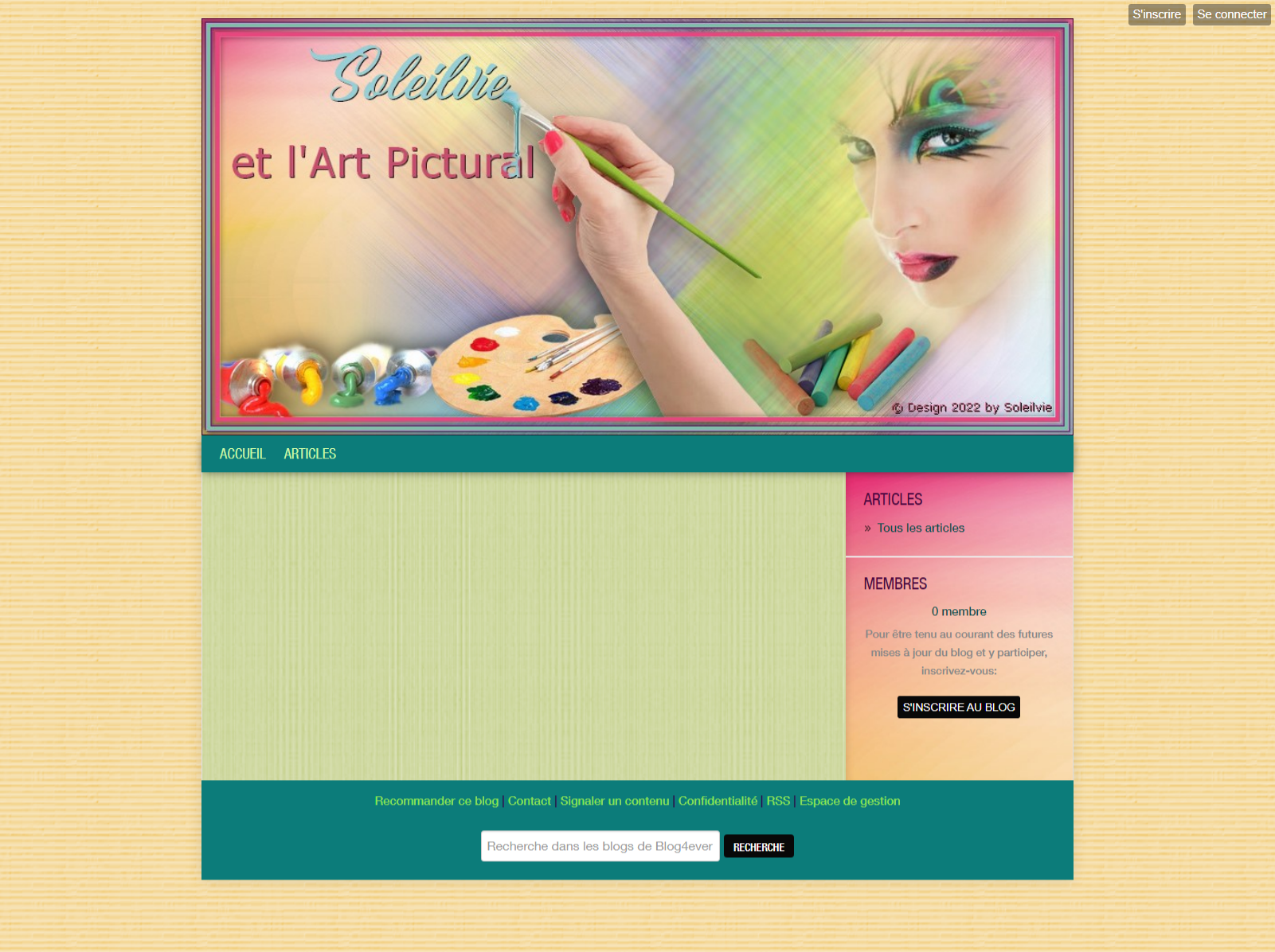
Et voici comment votre blog apparaîtra :

Ci-dessous vous trouverez les fonds que j'ai utilisés et que j'ai réalisés moi-même.



Je vous souhaite une bonne journée !
Amicalement
Soleilvie
Inscrivez-vous au site
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 48 autres membres
